Effective Design Documentation: A Comprehensive Guide
Written on
Chapter 1: Importance of Design Documentation
In my early career as a designer, I often neglected the advice to document my design choices, focusing instead on execution. However, after five years in tech product design, I recognized the necessity of thorough documentation while working at a hybrid B2B and B2C company. My role involved creating low-code interfaces, conducting research, and delivering rapid iterations weekly. This busy schedule required a structured documentation approach to consolidate my work effectively.
Reasons for Documentation
Here are some key motivations that drove me to establish my documentation template:
- Capturing Design Decisions: Effective design documentation allows for the recording of both past and current design choices.
- Space for Artifacts: The open nature of design documents accommodates numerous artifacts, such as previous versions, research data, stakeholder quotes, and lessons learned.
- Influencing Design: A well-structured discovery template enabled me to establish a unique design influence within my team. I utilized this template for over 70 design discoveries, refining it based on feedback received.
- Tracking Changes: While documenting changes can be tedious, it’s crucial for onboarding new team members and helping them comprehend the rationale behind design decisions.
- Building a Project Portfolio: Documenting over 70 projects in my previous role allowed me to create an extensive portfolio, which not only showcased my work but also enhanced my visibility within the organization.
- Assuming Responsibility: Initially, no one wrote detailed product requirement documents (PRDs), leading to fragmented information. This lack of clarity adversely affected my designs. By taking the initiative to document, I gradually transitioned my templates from basic product documentation to more comprehensive resources while retaining essential elements from the PRDs.
The Template Structure
I designed my documentation template in three distinct sections:
- First Section: This contains essential information for business and product management teams, including business objectives, meeting records, and links to Confluence and JIRA.
- Second Section: Here, I constructed a research wall featuring user testing, personas, user journeys, and various artifacts that aid in crafting optimal solutions.
- Third Section: This space is dedicated to documenting design iterations, including reasoning behind decisions and feedback gathered at each stage.
Though all sections are information-rich, the first section tends to attract the most attention, while the second draws in researchers and product designers, and the third is primarily for those joining ongoing projects.
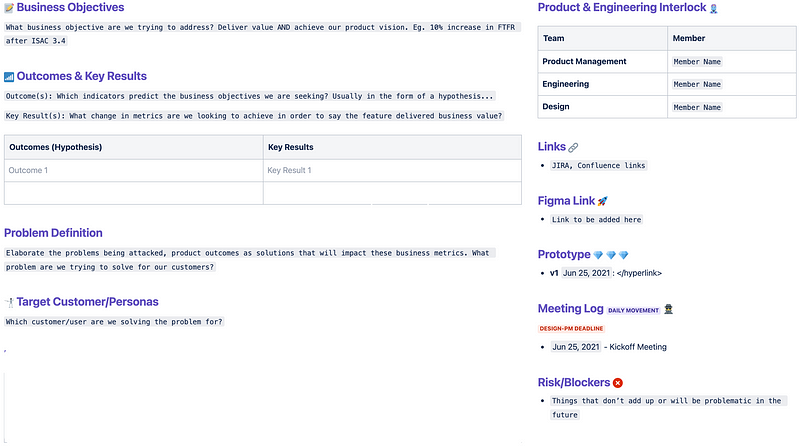
# First Section — Product & Business

Business Objectives
What business goal are we aiming to achieve? Deliver value and realize the product vision, such as a 10% increase in user engagement.
Outcomes & Key Results
- Outcomes: What indicators suggest we are meeting our business objectives? These usually begin as hypotheses and are later validated by data.
- Key Results: What changes in metrics will confirm that the feature has delivered business value?
Problem Definition
Clearly define the problems being addressed and how product outcomes will impact business metrics. What customer issues are we solving with this feature?
Target Customer/Personas
Identify the specific customer or user for whom we are solving this problem.
Product & Engineering Interlock Links
Include relevant links, such as JIRA, Confluence, competitor references, or related articles.
Figma Link
Provide the link to the Figma file.
Prototype
Format: <version><date><link>
List different version/iteration prototype links from the original Figma file.
Meeting Log
Format: <date><meeting details>
This section records all relevant meetings related to the product feature, aiding alignment between product management and design.
Risks/Blockers
Identify potential issues that may arise in the future.
# Second Section — Research Wall
Research Suspects
Compile a list of users to interview, both within and outside the organization.
User Journey Mapping & Outcomes
Determine success metrics at each step. User journey maps help visualize user interactions with our product.
Prioritization / Roadmap
Outline the broader vision in the product lifecycle, breaking it down into phases such as Skateboard, Scooter, and Ferrari.
Product Specs
Detail what is necessary for project success, including current circumstances, constraints, and anticipated changes in business vision.
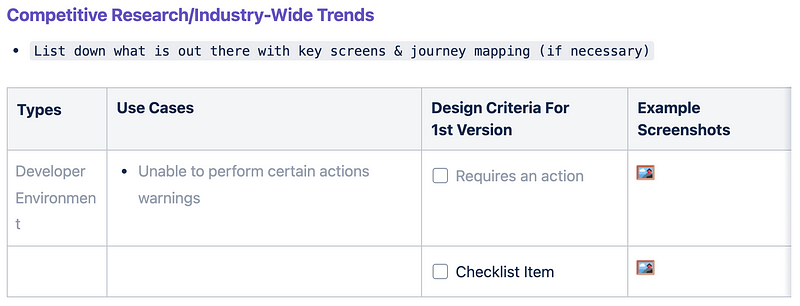
Competitive Research/Industry Trends

List existing products and critical screens, along with journey mapping if necessary.
Qualitative/Quantitative Data Captured
Summarize findings based on user feedback and data.
Provisional Persona
- Who are they? Example: Tech enthusiasts who stay updated on the latest innovations.
- Goals: Example: To gain insights into the business beyond coding.
- Current Mindset: Indicators that reflect openness to learning new technologies.
- Current Behavior: Example: Early-career developers who rely on more experienced colleagues.
- Needs: Example: A desire for control and flexibility in coding.
- Pain Points: Example: A steep learning curve for new users.
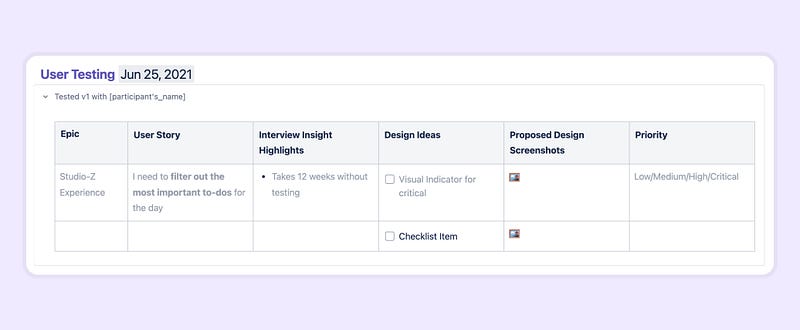
User Testing

User testing is often regarded as a crucial part of the design process. In my template, this section is optional due to sometimes limited access to users.
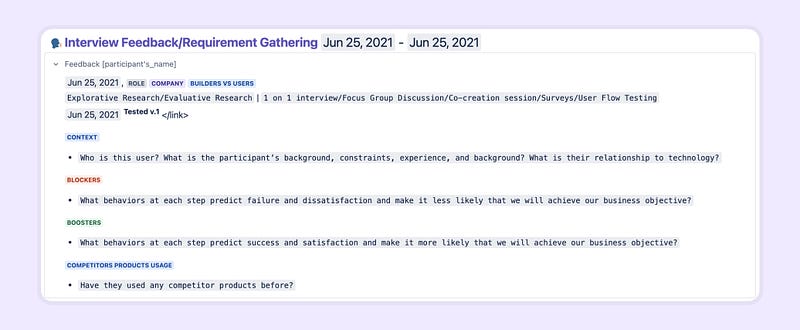
Requirement Gathering

Requirement gathering encompasses feedback from both stakeholders and users. I segmented this into five parts:
- Header Section: Includes participant name, interview date, role, and link to the iteration tested.
- Context: Background information about the user, including their relationship with technology.
- Blockers: Identifying issues that hinder product effectiveness.
- Boosters: Positive aspects of the product that may facilitate success.
- Competitor Analysis: Insights into any competitor products used by participants.
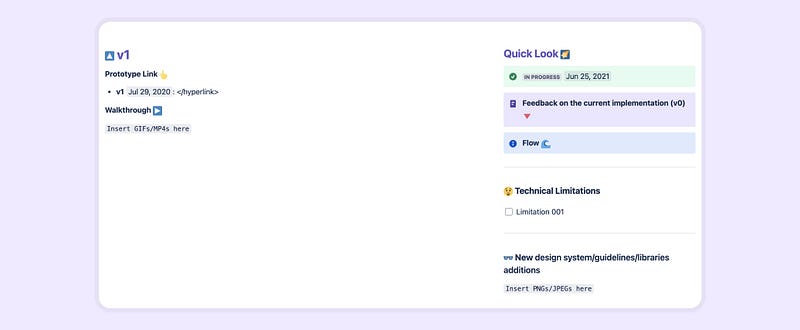
# Third Section — Product Iterations

The third section, while concise, can become lengthy with multiple iterations for each feature. Key elements include:
- Version: The iteration number.
- Iteration Date: The creation date of the iteration.
- Status: Denote whether each iteration is complete, in testing, in progress, or deprecated.
- User Flow: The expected flow followed during this iteration.
- Tech/Dev Limitations: Considerations regarding implementation challenges.
- Design System Needs: Items required to enhance the design.
Conclusion
Business objectives are the backbone of our design efforts, representing the value we aim to deliver to our customers. They are often slow to change and require the coordinated efforts of multiple teams.
The outcomes we seek act as predictors of this business value. These leading indicators provide insights into future success.
Ultimately, fostering collaboration is vital, with PMs and PDs making informed decisions that balance business objectives with usability and technical feasibility.
Thank you for reading! Before you leave, feel free to connect with me on LinkedIn, Twitter, and Substack. I welcome your thoughts, feedback, or the opportunity to discuss design mentorship or your next project.